At SXSW Kevin Tamura and I hosted a Core Conversation about What Exactly are we Doing on the Web
Nearly 20 years into this industry – one that we mostly just made up as we went along – it’s time to ask, what exactly is our craft? What do we do and how well do we do it? Byron will ask questions about a professional ethos, values, and ongoing growth from the early days to now and the future. He’ll also share inspiration, throw out some challenges, and engage in a conversation about our careers on the Web.
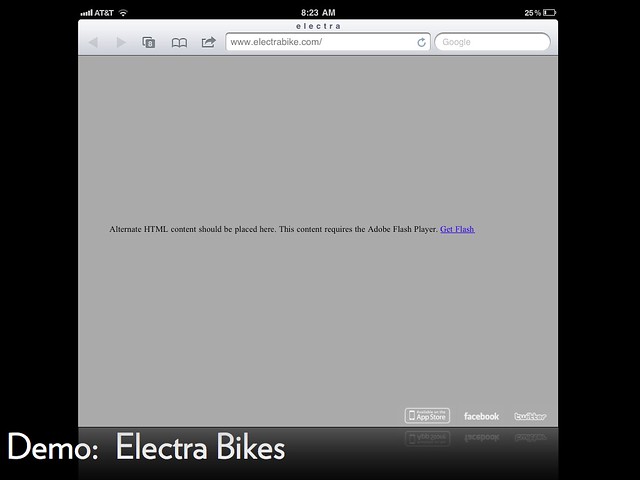
Yesterday I continued that conversation about “what we do” at Mix 11, a Microsoft Conference. For the MS audience, I broadened the topics to include HTML5, the mobile web, and design. While a big talk, the relevance to this blog and the outdoor industry is seen in Slide 26: Electra Bikes.
Electra’s site offers an iOS (iPod Touches, iPhones, iPads) screen nothing but a link to download their app. The app is a catalog viewer. Before the preso and this post, I didn’t visit every bike company online but I’m sure few of them, if any, offer a site that responds to the device and viewport (desktop, mobile, or whatever). This isn’t a design blog, so I won’t go that far into HTML5 and the rest of the presentation topics.
The summary of my talk is with modern browsers like IE9, mature toolsets, and a changing mobile audience, it’s time to adapt and build sites that respond to a consumer on the move.
The same consumer who rides a bikes, climbs, or rollerblades, likely has a mobile device. They probably want to search for new gear, view, and buy it on the device too. The outdoor industry should offer content that responds to the consumer’s device and what they want to do with it.
Demos
The demos in the presentation included Pinch/Zoom’s mobile magazine prototype. Check that out and think about viewing Tour de France recaps across your devices.
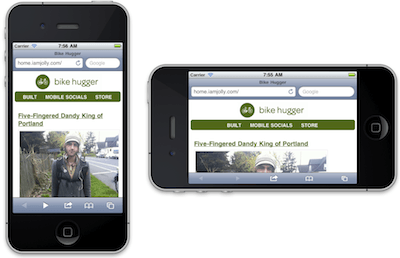
And our new mobile site.
You’re welcome to view our mobile site while we roll it out. It’s static now, but we’ll get it all connected to our CMS next week and clean it up. View source on it and see what we’re doing. Also notice how the fluid layout detects and resizes to your screen.
Resources
I’ll continue these broader web discussions at more events later this year. I’ll also add more UX talks to Built at WebVisions and Interbike. If you’re interested in HTML5 and mobile, check these resources
- An Event Apart – they were just in Seattle with Luke W talking about the Web and mobile.
- A Book Apart – their books are written for designers and you.
- Mix Online – an opinionated group of designers and developers.
Also see Hardboiled Web Design from Andy Clarke.
My Mix presentation is available on the Presos page. You can view it on the Wall of Slides and download it too. Finally, as @positronicshell tweeted
Even my mom surfs the web on her phone now. These are changing times. ![]()
Indeed they are. Is your bike company ready?
…We're riding townies, adventure, and mountain bikes. Find recommendations on our store page. As Amazon Associates we earn from qualifying purchases.